A series of hand made silkscreen totes and t-shirts, by a robotic arm
Live From The Microworld- National Gallery of Singapore /
Negentropic Fields, as part of the Proposal for Novel Ways of Being at the National Gallery of SIngapore.
MORAKANA will be performing live this Saturday January 9, 5pm Singapore time. Watch live at negentropicfields.info
Read more and see the recording.
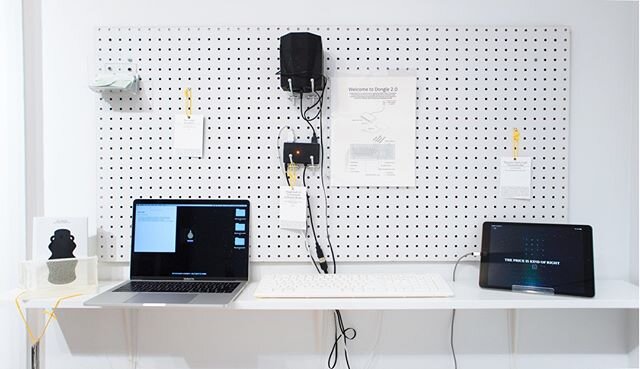
Dongle Synth 2.0 Tiri Kananuruk & Sebastián Morales 2020 /
As part of the show “Artists’ Tools” curated by SpecialSpecial, Tiri and I developed the Dongle Synth 2.0. It is a fully functional USB Hub enhanced with a special USB Port that will transform keystrokes form a keyboard into musical notes that can be looped and turned into wild beats.
The Dongle Synth 2.0 is will be on display at the SpecialSpecial gallery though May, although things are uncertain due to these “troubling times”.
Dongle Synth 2.0 on display at the SpecialSpecial
In response to the current situation, we partnered with Britt Mosel, the creator of the the STP:1000 Synthesizer Teapot, to jam together over the internet. The full performance is now available on instagram. Fun times!
The Dongle Synth 2.0 is now available at the SpecialSpecial.com website, get yours now! Only 2 units left :)
Logic of Sensation at ArtsWestchester Gallery /
Dataism: Contemporary artists put data to work, exploring life in the age of the algorithm.
I’ll be showing Logic of Sensation as a part of the Dataism exhibition at ArtsWestchester Gallery. The piece will be on display from November 5th to January 25th.





Symbiosis.live - Radical Networks Talk /
Coming up this weekend I’ll be giving a talk at Radical Networks about Symbiosis.live. Come check it out as well as the fellow speakers/performers/workshops/art pieces.
edit: Check out the recording:
https://livestream.com/internetsociety/radnets19/videos/197982827
Recreating the past Vera Molnar- Zach Lieberman /
Over at SFPC, I got to sit-in in Zach’s class Recreating the Past, the fist week he talked about Vera Molnar which I found it amazing that I didn’t knew her, although I knew some of her works.
The homework consisted in recreating one of her pieces. I chose to focus on her work Lettres de ma Mere.
Here is one of the originals (they are a series)
Here are some attempts:
And here is a demo! if you click you should get a brand new letter.
Alexa, can you hear me now? /
MILX.XYZ Interview /
Milk visited the studio and featured a couple of us at Mana, here the full article:
https://milk.xyz/feature/inside-mana-contemporary-interviews-with-four-artists-in-residence/