For quite a while I have been wondering about how wifi works, not so much in the context of protocols, although that is certainly part of it, but in the physical sense of information traveling through the air around us. By writing this article, I realized that I could not answer this question without going beyond wifi, so this article also goes into how radio works.
The article is structured in layers, this reflects the way I have been learning about the subject. It also means that you can stop reading at any point with a better (hopefully) understanding of how Wifi works. But... if you are still curious keep reading.
Before I begin however, let me share of the assumptions I have about you; I expect you to know a little about how you computer connects to the internet. Not necessarily about how things work, more in the realms of knowing that they exist. Things like: routers, local network, wifi cards, radio and electromagnetic waves. If some of this terms are completely unfamiliar, maybe it is time to do a quick wiki search. Ah, also some basic color theory will come in handy.
A little about Wifi or should I say, IEEE 802.11?
Did you know that Wifi actually stands for... nothing. Apparently, when the Wireless Ethernet Compatibility Alliance was looking for new branding they realized they "needed something that was a little catchier than IEEE 802.11b Direct Sequence" 1 and they came up with WIFI, not as an acronym but as a word. Now a days we rarely think about things like ethernet (or IEEE 802.3), although we use its wireless version every day. The "IEEE 802" part of the name refers to networking standards for local, metropolitan, and area networks, these can be using an open or an accredited process. The ".11" specifies local area networks, sometimes also called LAN.
Lets start with the simplest of scenarios, how does a wifi modem communicate with one device (talking physics)?
The answer to this question goes beyond Wifi into digital radio. Digital radio is very similar to and AM or FM radio with the difference of sending information as bits instead of analog signals.
Radio works by taking a wave (called a carrier wave) and modifying it with information. Lets look at the equation for a sine wave to determine what parameters can be modified:

This equation tell us that there are 3 parameters we can change:
- 'A'or amplitude,
- 'ω'or frequency of the waves
- '
 ' or the phase of the wave
' or the phase of the wave
With these 3 parameters we can make many different types of digital modulation but the most common are FSK, ASK and PSK. The following sketch illustrate the basic of how a message could be encoded using Frequency Shift Keying (FSK), Amplitude Shift Keying (ASK) and Phase Shift Keying(PSK):
The 3 types can be used but FSK is by far the most used one, it is in part because it is less sensitive to disturbances by other waves. When two or more waves pass through each other, their amplitudes at each given point will add up. This makes ASK specially susceptible to noise while FSK is still somewhat decodable. It is important to know that a lot of noise will bring down any signal no matter the encoding. Feel free to play with the following sketch to observe how different modulation systems behave under disturbances.
These sketches illustrates the most basic form of modulation. In practice more information is encoded using the same concept. For example lets suppose that instead of only using two frequency rates (0,1) we used four (00,01,10,11), then each bit of transmission could encode two bits. This makes the transmission 2x faster but also needs 2x the frequency bandwidth (more about frequency bandwidth later).
How does router talks to multiple devices on its network?
Now that we know that from a protocol standpoint, Wifi is just wireless ethernet, we can skip much about how the router address each device on it's network. This would be the same as for a wired network. Also, my fellow student Mithru explains it in his paper.
How do multiple devices/routers in different networks but same physical area not interfere with each other?
Have you ever been in a tall apartment building? If you have you probably saw dozens of networks available. It would be fair to assume that there are close to a hundred (or more) devices within wifi reach. Most likely, not all of this devices are talking at once, in fact, most devices rarely talk and constantly listen. Still, it most happen that once in a while two or more devices talk at the same time. How can we possibly communicate in such a loud environment?
This is a broad question and there are a couple of things that come into play, lets start with signal loss. Radio signals decay dramatically over distance. In fact signal strength is inversely proportional to the square of the distance. This rule applies to much more than signals in space but to anything growing over space and it is known as the Inverse-square law:

This explains why we don't see all networks in the world every time we try to connect to our Wifi. This also means that some of the networks we see in our apartment building have such a weak signal by the time they reach us that the interference noise is not as damaging to our signal.
It is time to talk about of the biggest players in radio transmission: Frequency. I know I have touched the term before but this time lets go a deeper.
What do cats on the internet and the light from far away starts have in common?
If you use wifi (or cell signals) and if your answer is that they both travel using the electromagnetic spectrum, then you got it right!
Light travels using the electromagnetic spectrum, so does wifi, and AM radio... and even x-rays. In fact the main difference between all of these is just the frequency.
The following image represents the electromagnetic spectrum. On one side we have gamma rays with super short wavelengths (very high frequencies), on the opposite we have the very long wavelengths (slow frequencies) of AM radios. Along the middle of the spectrum we have light.
 (https://luxes.es/basics-of-lighting/?lang=en)
(https://luxes.es/basics-of-lighting/?lang=en)
Lets go deeper into the concept, lets focus just on what we call 'light' or to be more precise, the visible section of the electromagnetic spectrum. What is the difference between blue light and green light? Again, it is just the frequency of each wave.
Now to more practical concepts; you probably also know that if you shine blue light and red light you end up with a purplish/magenta color. In this case, both waves are interfering with each other and our eye ends up decoding magenta. But what happens if you use a filter to block all red light? Well, we are back to blue only.
The reason talking about light is useful is because we are familiar with it, the same rules apply to Wifi. We also have filters to remove unwanted frequencies form incoming messages.
Frequency Bands - Wifi 2.4GHz and 5GHz
In the early days of wifi, modems would only operate on the 2.4GHz range frequencies. By now we know that if Wifi mainly uses Frequency Shift Keying (FSK), the devices will transfer
information by adjusting the frequency; Which means that they need a range of frequencies (not just one) to operate successfully.
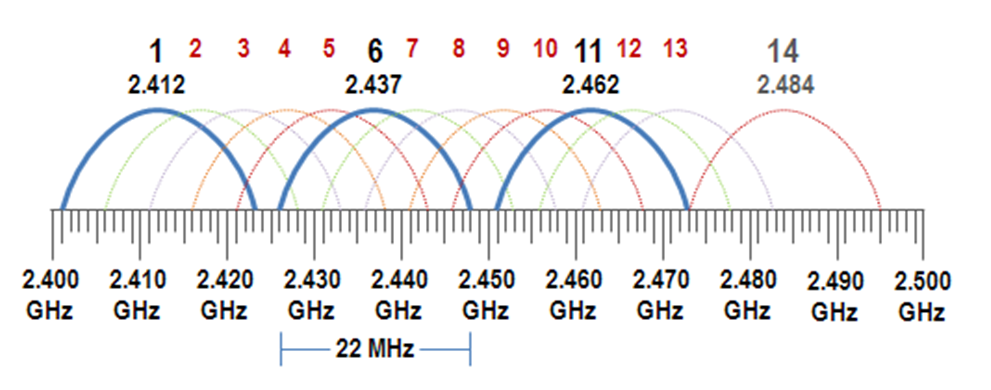
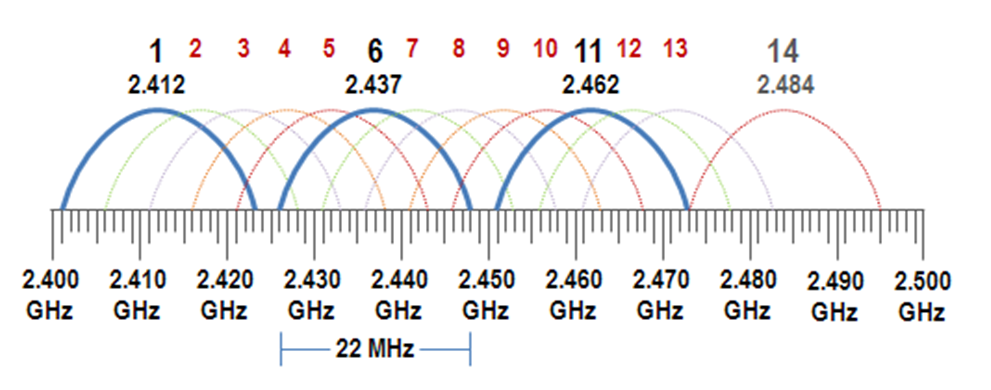
The actual spectrum for 2.4GHz Wifi covers from 2.4GHz up to 2.5GHz, this range can be subdivided into three bands that are isolated form each other. Isolation is key to guarantee a clean, fast transmission.
 http://support.acs-linksystems.com/knowledgebase/using-softlink-classroom-management-software/
http://support.acs-linksystems.com/knowledgebase/using-softlink-classroom-management-software/
From the diagram above, you can see there is actually some white space between the blue frequency bands. This is purposely left blank as a guard band, to prevent further interference.
As you can imagine, having only three frequency bands for Wifi devices to communicate makes the airspace crowded. On top, we have other devices that don't operate using the IEEE 802.11 protocol, e.g. microwave ovens which radiate noise in those frequencies to warm liquids in our food.
For this reason Wifi is now also available on the 5GHz frequency bands. This time, instead of only having 3 possible bands it has 14. This also allows for the possibility of reducing the number of bands and increasing the bandwidth of each. This means that more information can be transferred in the same space, making Wifi speeds much faster.
 (https://www.networkcomputing.com/wireless/dynamic-frequency-selection-part-3-channel-dilemma/438580919)
(https://www.networkcomputing.com/wireless/dynamic-frequency-selection-part-3-channel-dilemma/438580919)
Once in a while it will happen, there is too much interference and the message cannot be decoded. In this case there is no other option but to ask for it again. Retransmission can cause nightmares to you Wifi connection, but next time your internet seems unbearably slow, just remember that cats and far away galaxies have much more in common than we usually think.
I hope this article was helpful in explaining the magic of one of our most used every day technology. One that you are most likely using as we speak. Any further questions? Feel free to include them below.


 ' or the phase of the wave
' or the phase of the wave
 (
(
 (
(